线框图,学名Wireframe,由两个单词构成,一个是“wire”,另一个就是“frame”,直白的含义就是用“线条”形成的一个框架。
现在很多IT行业的产品经理认为这是IT产品所特有的一个工作,其实不然,只要是涉及到实体产品的,其实都涉及这个工作。
只不过在IT行业中,有一些简单,且容易上手的软件可供使用,比方说Axure,其实在其它行业,产品经理依然需要制作相对应的线框图来显示自己在产品介质层面的想法。
是不是说,线框图的作用就是“用来和研发、设计人员就产品介质进行沟通”这一个目的呢?
刚开始做产品经理的时候,我认为是这样,但是随着经验的积累,我发现其实并只是这一个目的,因此,在本文中,我就来聊一聊线框图都有哪些目的。
目的1:呈现产品经理对产品介质的初步构想
这是毫无疑问的,也是最直接的目的,产品经理对产品介质的构想再好,如果只用文字来描述的话,肯定无法让读者有个直观的感受,即使加上一些图片,可以解决UI层面的沟通,但是UE上的依然无法直观呈现,因此,产品经理就需要一个能够表现UI和UE的工具来作出一个线框图来展示自己的想法。
因此,我们做线框图的第一个目的就是和所有和产品有关的读者进行沟通,让他们知道你对产品介质的想法是什么。
这里重点讲一下这些读者都有哪些。
按照一般的理解,线框图是交给设计、研发人员去看的,是属于和技术团队交流的介质,但事实上,一个线框图不仅要面向技术团队,还要面向非技术团队,比方说市场、销售、客户服务等等。
接下来,我通过一个简单的线框图说一下,它是怎么和技术和非技术团队交流的。

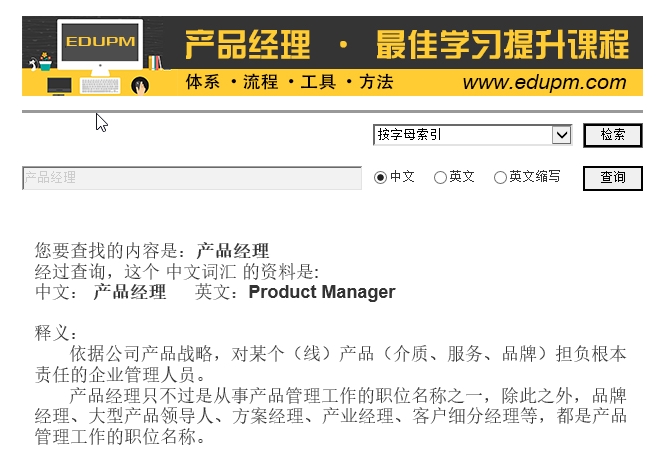
(用Axure做的一个示例,时间长没亲自做过了,有些生疏了,大概看一下就可以啊!)
这是一个产品管理小词典的WEB查询,那么,对于技术团队来说,他们关注的都有哪些呢?
1、功能有哪些?
最基本的有:输入;词条类型选择;检索;查询结果。
2、页面结构什么样?
查询页;查询结果显示页;检索结果显示页。
3、UE什么样?
正常查询:打开页面-输入要查询的词条-选择词条类型(中文;英文;缩写)-点击查询按钮-查询结果显示。
如果是非正常操作,会有什么样的提示或错误,这个我就不写了。
因此说,对于技术、设计团队来说,他们看线框图,目的在于了解这个网站的页面布局、功能和用户体验,以及要实现这些而可能遇到的技术障碍。
那对于非技术团队来说,他们关注的都有哪些呢?
1、为什么要这样设计?
比方说为什么要涉及一个索引呢?
你就要告诉非技术团队,这样设计的目的在于,如果某个用户不确定某个英文词条的正确拼写的时候,可以只通过首个字母进行查询。
2、新的功能所面对的用户场景是什么?
比方说你在这个基于WEB的词典里构思了一个“丰富词条释义”的功能,就要告诉推广部门的同事,这所以这样做,是为了让所有使用这个产品的产品经理都能丰富词条的释义,从而靠大家的力量把产品管理这个词典更加完善起来。
这样,推广部门在设定推广方案的时候,就知道如何体现产品的USP。
因此,对于非技术团队来说,他们看线框图,目的在于了解你这样设计产品的原因是什么,或者用现在流行的话说,你的“用户场景”或“用户故事“是什么。
目的2:通过线框图促进思维碰撞,发现新的价值点
这或许是线框图带来的最有价值的目标,如果说你把线框图做完并通过评估后,就交给相关人员按照这个去设计和开发了,那就真的有点可惜了。
我个人的建议是我们不但要基于线框图已有的表现去讨论,还要超出线框图的范围去讨论。
这样才能让每个团队成员都参与到产品介质的构想中来,而基于线框图的群体讨论,既不失原则,又不会限制思维。
比方说,在查询结果中,你原本是没有设计相关查询的,但是如果能够加入一个相关查询是不是更方便用户呢?
例如,查询到产品经理这个词条后,可以直接显示出产品管理的词条推荐。
目的3:消除团队成员之间的困惑,基于统一平台进行后续交流
产品经理都知道,我们其实是扮演着市场体系和研发生产体系的桥梁,如何让不同体系中有着不同专业背景的团队成员都基于一个大家都听的懂的平台进行交流呢,线框图是比较好的一种形式。
市场人员可能不太理解技术的术语,但是他一定看的懂线框图要实现的功能是什么,技术人员可能不太理解市场为什么会有这样的需求,但是他一定能通过线框图知道你这样设计的道理。
这或许是线框图最能提高我们沟通效率的目的。
关于线框图就讲这么多,其实朋友们在实际工作中都有这样的体会,只不过我今天正好总结了一下,也没什么吸引眼球的东西,只当是用Axure练练手了。
- 本文固定链接: http://chinapm.com.cn/index.php/post/24.html
- 转载请注明: 汤圆 于 产品经理之家 | 面向全行业产品管理者的知识干货分享平台 发表

《本文》有 0 条评论